Blog

Building Dynamic Web Experiences with CrafterCMS and Next.js
Frameworks like Next.js enable developers to build dynamic and engaging web experiences to engage an audience. However, when using these robust JavaScript frameworks and libraries, it helps to have a strong headless content platform at the foundation. In this blog, we explain how to build those experiences with CrafterCMS and Next.js.

Understanding and Leveraging Deployment Processors
Deployment Processors are an excellent way to extend your CrafterCMS project with new channel support, workflow events and better monitoring. In the blog / vlog we'll cover everything you need to know to get started building customer deployment extentions.

Basic JDBC Integration
In this blog we'll cover basic JDBC-based Integration between CrafterCMS and an external databases such as SQLServer, Oracle, MySQL, MariaDB, and PostgreSQL.

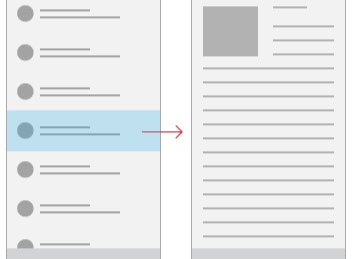
Implementing Detail Pages in CrafterCMS
In this blog we cover what the Detail Page pattern is, why it is useful, what a real world example looks like and how to implement it in your CrafterCMS environment.

Happy 40th Birthday to King's Quest
CrafterCMS community member extends browser-based retro game engine and creates open source game development tools using CrafterCMS' Crafter Studio plugins framework. Then uses those tools to build an entirely new adventure game for Sierra's 1984 King's Quest I release 40th birthday.

How to Choose an Open Source CMS
In this post, we explore the compelling reasons enterprises lean towards an open source CMS, including cost effectiveness, community, security, transparency, freedom from vendor lock-in, and data ownership. We also highlight key use cases for an open source CMS, and provide an insightful checklist with eight essential factors to consider when selecting an open source CMS.

CrafterCMS is Moving to OpenSearch
Elasticsearch decided to use a non-OSI-approved license with legal language that can threaten any open source project and its users. While we still love Elasticsearch?s technology and innovation, the legal questions and abandonment of an OSI-approved license have raised concerns here at CrafterCMS, and within our community. As a result, OpenSearch will replace Elasticsearch starting in the CrafterCMS version 4.1 release.

Exploring the Power of Generative AI with ChatGPT and CrafterCMS
Generative AI use cases powered by AI platforms like ChatGPT have the potential to make content authors and other kinds of digital creators more efficient, improve content quality and greatly improve digital experiences.

Integrate the Stripe Online Payments Platform with CrafterCMS
In this tutorial, we will illustrate how to integrate Stripe payment subscriptions with CrafterCMS and develop and install this integration as a plugin in your project. This plugin endows a payment plans page for your website in which you can freely modify its content, encompassing adding or removing payment plans via the Experience Builder. When your website?s users select a plan, they will be redirected to the Stripe payment gateway to subscribe with a credit card.

Integrate the DocuSign eSignature platform with CrafterCMS
DocuSign is an electronic signature platform that allows users to sign and send documents securely. Integrating DocuSign with CrafterCMS lets you easily manage and sign your documents directly from any site or app built on the headless CMS. In this tutorial, we will demonstrate how to integrate the DocuSign eSignature API with CrafterCMS and build a plugin for your next CMS project.

CMS for SPAs: Building Flutter Apps with CrafterCMS 4.0.x
Follow this tutorial to learn how to build apps using Flutter and CrafterCMS 4.0 Import your Flutter app, create a content model, link your headless services and configure content editing.

CMS for SPAs: Building Angular Apps with CrafterCMS 4.0.x
Follow this tutorial to learn how to build SPAs using Angular and CrafterCMS 4.0 Import your Angular app, create a content model, link your headless services and configure content editing.