Creating and Installing Project Blueprints in CrafterCMS
Using the Blueprint
Once you’ve installed your blueprint using it is simple!
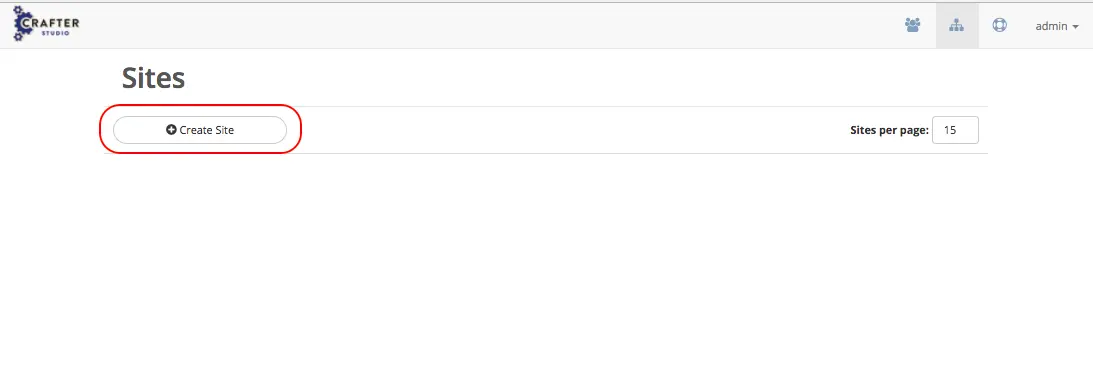
After logging in, you’ll see the MySites screen (Below). Click on Create Site

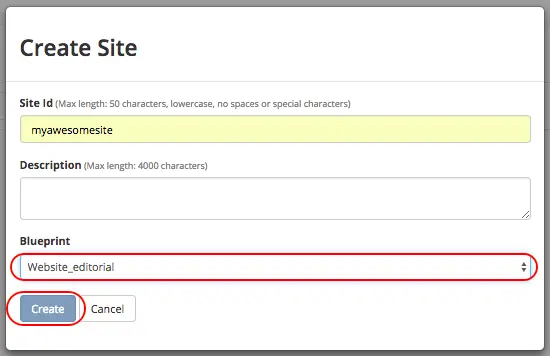
Give the site a friendly name for the Site Id , a description and then choose a blueprint. We’re going to be using the “Website_Editorial” blueprint. Blueprints offer you a starting point for your website. New blueprints can be created and installed in to the system. As you are entering the site id, spaces are removed and upper case letters are converted to lower case letters.

Click on Create and wait for the system to create your site based on the blueprint. It’s creating the following: configuration, site content, and permissions based on the template provided by the blueprint.
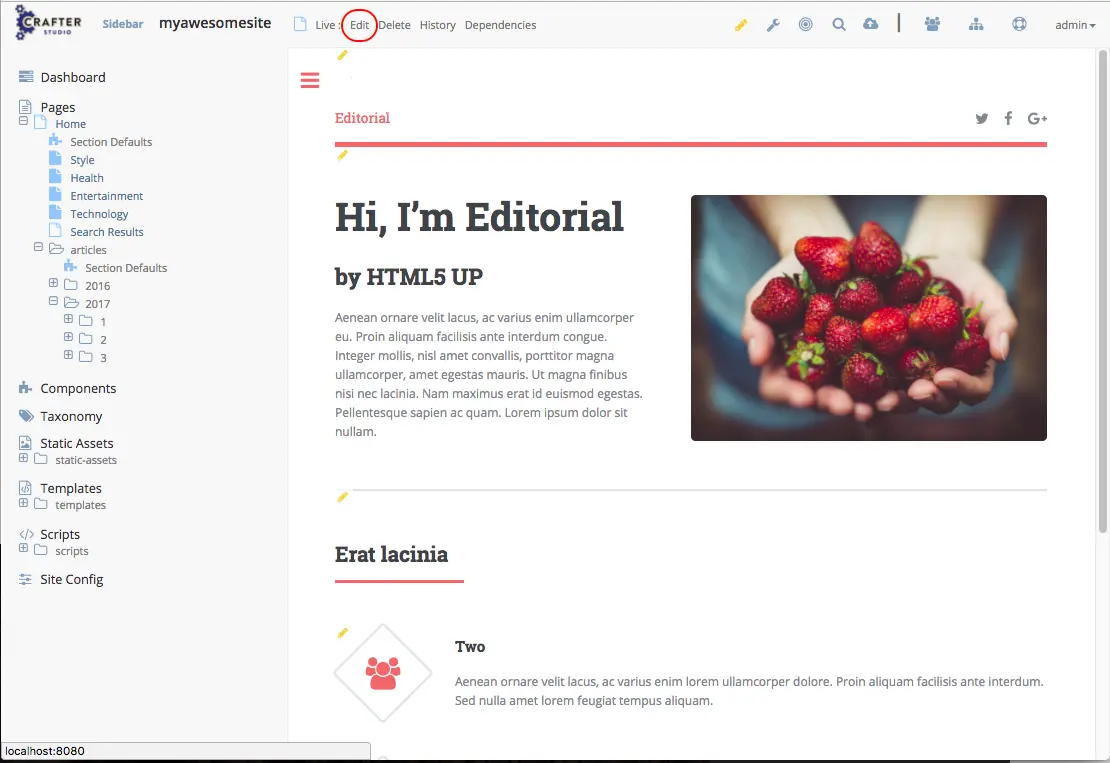
When it’s done you will be taken to the Home Page of your site: