Blog
Filtering by category "devops"

15 AWS Services Web Developers Should Know
Amazon Web Services (AWS) is the go-to cloud infrastructure for most businesses today. With the scalability and adaptability it provides, everyone from startups to midsize organizations and large enterprises relies on AWS’ security and reliability fo

Git-based CMS: What It Is, and Why You Need It
Software projects around the world today rely on Git for source code management. The productivity gained from this distributed version control system is just one of the reasons why it has had such a massive impact on the software development world.Fo

Introducing CrafterCMS 3.1
CrafterCMS 3.1 Community Edition just released and we couldn't be more excited! In this blog we look a few on the major capabiltiies, features and updates introduced by CrafterCMS 3.1.

Setup CrafterCMS Authoring Using Crafter's AWS AMI
In this tutorial we will demonstrate how to launch, configure and sign in to Crafter's AWS AMIs for Crafter Studio, the authoring component of CrafterCMS.

Setup CrafterCMS Delivery Using Crafter's AWS AMI
In this tutorial we will demonstrate how to launch, configure and sign in to Crafter's AWS AMIs for Crafter Engine, the delivery component of CrafterCMS and wire it to a Crafter Authoring instance to host deployed Crafter sites.

5 Areas of Focus for CrafterCMS in 2019
It’s almost 2019 and we couldn’t be more excited with what’s in store for CrafterCMS in the coming months. What’s on the roadmap? Here is a quick summary of five main areas of focus that we know will help Crafter to remain the best CMS platform for innovative organizations.

CMS for SPAs Tutorial: Using React and Node JS with CrafterCMS 3.x
The most traditional, full-featured CMS platforms are not designed to handle headless content and most headless CMS platforms aren’t full-featured and have only basic authoring support. CrafterCMS is both full-featured and fully supports headless CMS capabilities. That’s pretty unique. In this tutorial, you will learn how to create a content-rich, ReactJS-based Single Page Application (SPA) with in-context editing and other full-featured authoring capabilities.

Headless CMS: Enable In-Context Preview and Editing in an External Application
Do you have an existing application that has content in it that you want to manage but you don’t want to completely rebuild in a CMS? This use case is more common than you can imagine. Developers start building an application only much later to find it would benefit from CMS authoring capabilities like in-context editing and preview. What’s the solution? Rebuild the application? No. CrafterCMS is a headless CMS that’s front-end agnostic. It can plug into any application. Let’s look at a very simple example. Just recently I posted a blog that used Node JS an external application that called CrafterCMS headless CMS capabilities for content via APIs.

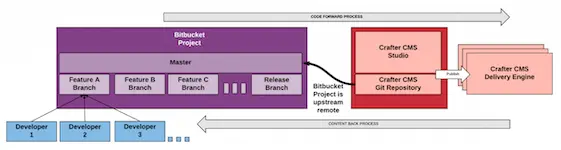
Integrating CrafterCMS with BitBucket for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional CMS platforms handle very well at scale. CrafterCMS, a 100% open source CMS platform that includes a Git-based repository designed to handle not only authoring but also DevOps seamlessly. We call this seamless collaboration between devops and authors DevContentOps™.

Integrating CrafterCMS with GitHub for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional CMS platforms handle very well at scale. CrafterCMS, a 100% open source CMS platform that includes a Git-based repository designed to handle not only authoring but also DevOps seamlessly. We call this seamless collaboration between devops and authors DevContentOps™.

Integrate CrafterCMS with Jenkins to Automate DevOps: Code Forward, Content Back Process
Great DevOps helps us build better software products faster. One of the key elements of DevOps is automation within the development process across lower development environments. Jenkins, Bamboo, Travis and many other platforms like them a

Integrating CrafterCMS with GitLab for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Learn how to integrate CrafterCMS with your GitLab based source control and development process.