Integrating CrafterCMS with GitHub for Better DevOps

Content authoring and software development are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional CMS platforms handle very well at scale. CrafterCMS, a 100% open source CMS platform that includes a Git-based repository designed to handle not only authoring but also DevOps seamlessly. We call this seamless collaboration between devops and authors DevContentOps™.
Many development teams use cloud hosted developer platforms like Github to assist with their development process. Crafter’s Git based CMS supports developers working against remote repositories like Github, Gitlab, Bitbucket, and others.

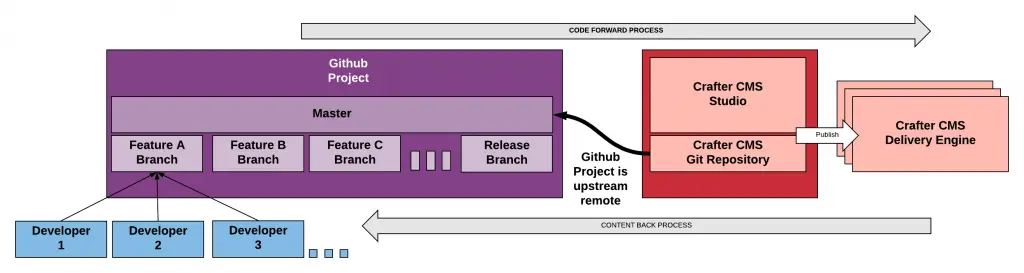
By supporting this kind of architecture, Crafter provides a very simple way to flow code forward from a developer and her team all the way up through the CI/CD process to production. We also support a very simple way for any developer or any environment to easily update itself with the latest content from production. DevOps and CMS have never been easy — until now. CrafterCMS’s CODE FORWARD, CONTENT BACK™ process makes this process simple and allows you to leverage awesome platforms like Github to support your team with the tools they know and love.
In this article, I’ll show you how to create a new project in Github and then start a new project in CrafterCMS in a way that connects to Github as an upstream remote repository so that Github can be used to support your development process with your CMS related development!
Create a New Project and Connect it to Github
Step 1: Create a Project in Github
Figure 1: Create a project in Github
- Select Blank Project to create a bare project
- Enter your project name
- Provide a project description
- Choose your security level
- Do not initialize the repository with a readme
- Click create site
Once your repository is created you will see a screen similar to the one below. You want to make note of the Git URL for the site. You will need this URL in the next step.
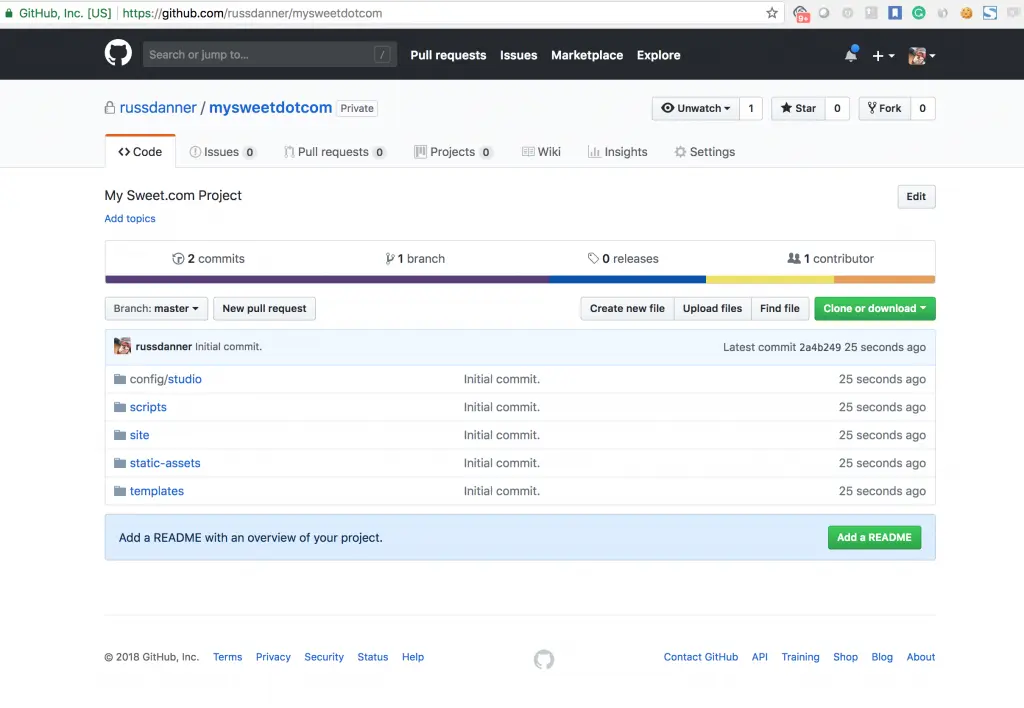
Figure 2: New Project in Github
Step 2: Create Your Project In Crafter Studio
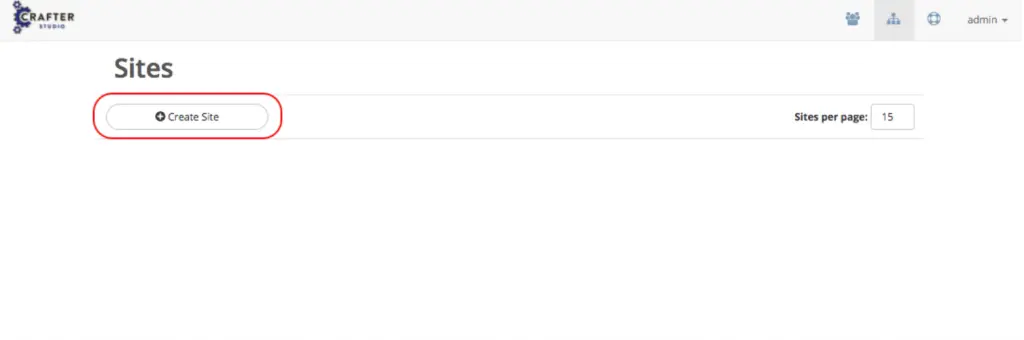
Next, you want to log in to Crafter Studio as the admin user. The admin user has the rights to create new projects (called sites.) Click Create Site.

Figure 3: Create site via Crafter Studio
Clicking Create Site will present you with the Create Site dialog. This dialog changes depending on what you choose. Below is an example of the dialog filled out in a way that creates your project locally, set the Github repository as its upstream remote and pushes the initial project contents to the upstream repository.
Let’s walk through each part of the dialog:

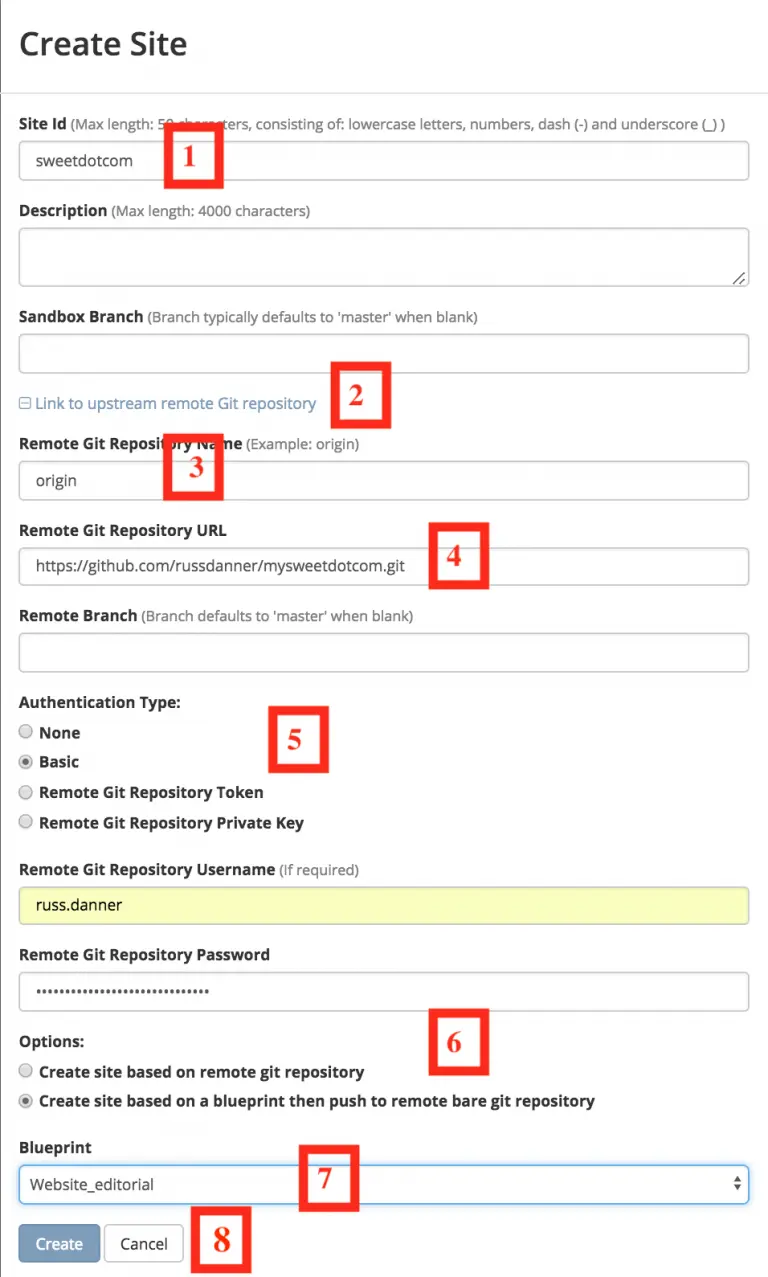
Figure 4: Create Site Dialog in Crafter Studio, populating a bare upstream Git repository.
- The first thing you need to do is give your site an ID. The ID itself doesn’t matter in a sense. It doesn’t need to match anything per se, technically speaking the only requirement is that it’s unique. That said, it’s a best practice to provide an ID that is meaningful/recognizable to the team. If your website is called Sweet.com a good ID might be “sweetdotcom”
- Next, because you plan to connect this project to an upstream repository you want to click the plus (+) on “Link to upstream remote Git repository” This will open a number of new fields.
- In the “Remote Git Repository Name” field you want to provide a repository name that makes sense. It’s common to use “origin” or “upstream.”
- In the “Remote Git Repository URL” field you must provide the link to the Git repository discussed in Step #1: https://github.com/russdanner/mysweetdotcom.git
- Provide your credentials in Git Remote Repository Username and Password
- Choose the option: “Create site based on blueprint then push to remote bare repository.” This means that Crafter Studio will create a new site based on the blueprint you choose, link the remote repository as an upstream and then once the blueprint is installed in the local Repositories it will be pushed automatically to the upstream remote.
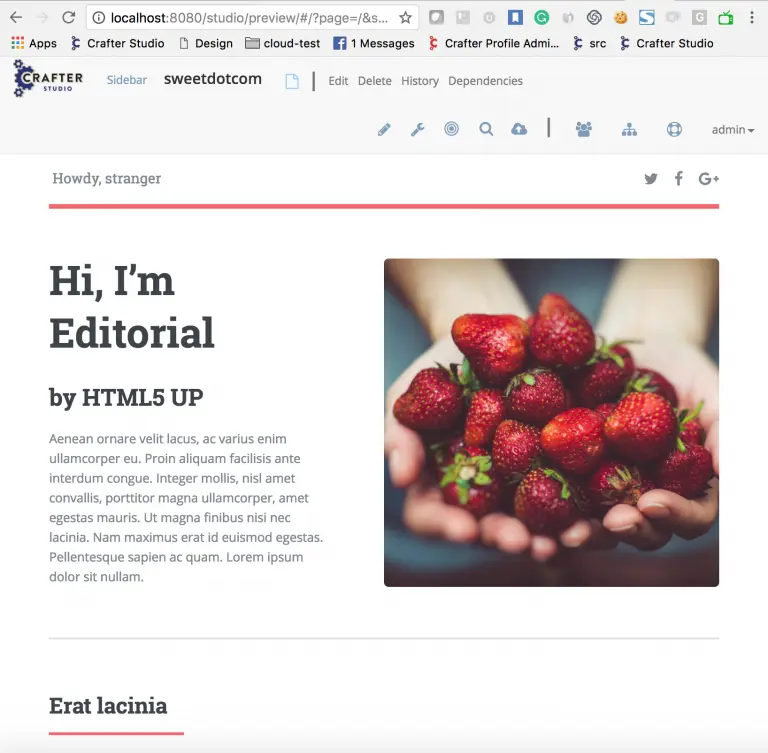
- Choose your blueprint. There are several out of the box blueprints provided by default. Choose one of these or one of your own. For our example, we’ll choose Editorial which is the simple Article style website/project template.
- Click Create. CrafterCMS will create the local repositories, Solr core and internal data structures required to support the project and install the blueprint. Once complete it will connect to the upstream and push the contents of the Sandbox repository to the remote.
Figure 5: Site is created and the contents of the sandbox are automatically pushed to the upstream repository.
Step 3: Check GitHub to Make Sure Your Site is There
Go back to your Github project and refresh the screen. You will see the contents of your CMS project in the repository.

Your project is there!
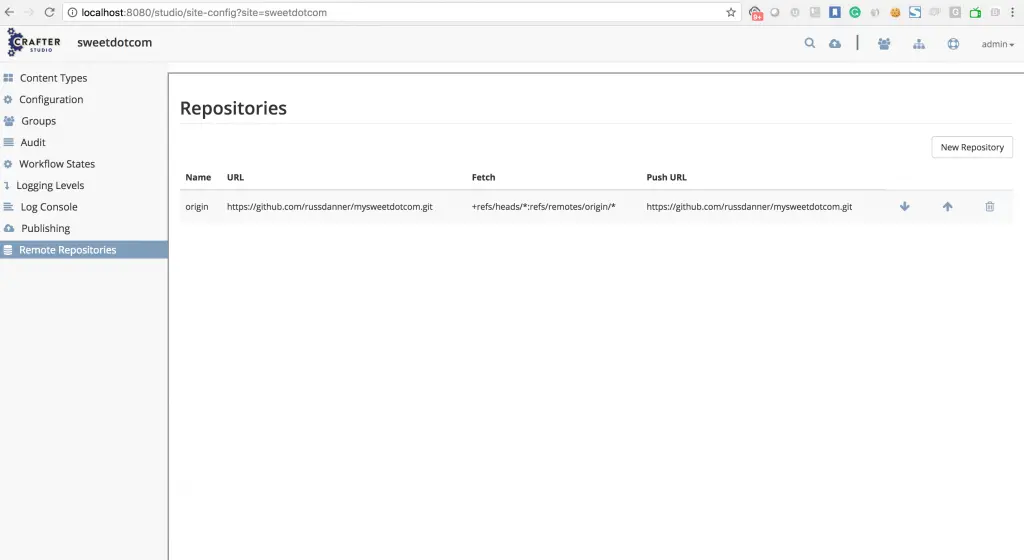
Pushing and Pulling from the Remote Repository
Crafter Studio helps you manage and interact with your remote repositories via the user interface and via API. Using Crafter Studio’s remote repositories console, you can add any remotes to the project you like and sync with them via pull and push operations at any time.

Now you are ready to set up your entire development process and CI/CD automation.
To learn more about how this is configured check out these blogs:
- Content Management Meets DevOps (Part 1 of 2) How a Git-based CMS Improves Content Authoring and Publishing
- Content Management Meets DevOps (Part 2 of 2) How a Git-based CMS Supports Continuous Integration and Delivery
Creating a Project in CrafterCMS Based on an Existing GitHub Project
Let’s consider for a moment that you’re a new developer joining the team. The topology above is already set up and you just want to get a local environment up and going. Simple. Follow these instructions.
- Install Crafter Studio locally (Source build or Binaries bundle)
- Login as Admin
- Click Create Site
- Fill out the Create Site Form as in a similar fashion described in Step 2, except this time you chose the option to create your site based on an existing upstream repository. This can be your team’s branch or your own fork. The exact workflow is up to you.
Conclusion
Platforms like GitHub that support agile development and CI/CD are helping bring best practices to the enterprise with easy to use tools that make implementing these activities simple.
CrafterCMS’s Git-based repository and DevOps integration make it simple to build CMS and content related projects while adhering to DevOps best practices and leveraging today’s best development platforms.
“Code Forward, Content Back” is a trademark of Crafter Software Corporation