Blog
Filtering by category "Architecture"

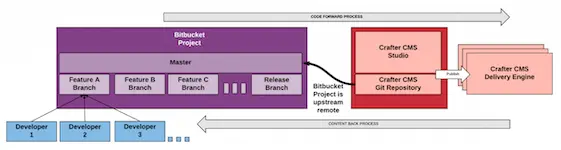
Integrating CrafterCMS with BitBucket for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional CMS platforms handle very well at scale. CrafterCMS, a 100% open source CMS platform that includes a Git-based repository designed to handle not only authoring but also DevOps seamlessly. We call this seamless collaboration between devops and authors DevContentOps™.

Integrating CrafterCMS with GitHub for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional CMS platforms handle very well at scale. CrafterCMS, a 100% open source CMS platform that includes a Git-based repository designed to handle not only authoring but also DevOps seamlessly. We call this seamless collaboration between devops and authors DevContentOps™.

Building and Optimizing Multi-Channel Digital Experiences
Over the last few years, the internet has undergone a tremendous amount of fundamental change in its landscape, and we are now entering into a new reality with today’s Web. This change is driven by five major trends:

CMS for NodeJS: Using CrafterCMS Javascript SDK on the Server with Node JS
In this blog, we will focus on the language-specific bindings for Javascript, the CrafterCMS Javascript SDK applied on the server side with Node JS. A deep dive on the Javascript SDK and architecture can be found in this blog post: Introducing CrafterCMS Javascript SDK

Using CrafterCMS. Github and Two-Factor Authentication
Crafter’s Git based CMS supports developers working against remote repositories like Github, Gitlab, Bitbucket, and others. Many organizations that use Github enforce a two-factor authentication for developers. This article shows you how t

CMS for SPAs (1 of 4): Are Single Page Applications and Headless CMS a Slam Dunk?
From web-based applications like Gmail, Instagram, and Google Maps to websites like The New York Times and Facebook, real-world examples of Single Page Applications (SPA) are everywhere you look. Developers have been turning to SPA frameworks and architectures to create better, more usable, richer applications for their users. Nearly every Content Management System (CMS) out there purports to support SPA frameworks and architectures. In this blog series, we’ll look at SPA use in the CMS space to learn more about what’s working, what’s not and what we can do about it. Let’s jump in.

Content Management Meets DevOps (Part 2 of 2) How a Git-based CMS Supports Continuous Integration and Delivery
As we learned in Part 1 of this series: Content Authoring and Publishing; development and content authoring are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional

Content Management Meets DevOps (Part 1 of 2) How a Git-based CMS Improves Content Authoring and Publishing
Traditional CMS platforms based on SQL and JCR repositories have begun to show major signs of weakness in keeping up with today’s demands for a high rate of innovation and rapid scalable deployment on modern elastic architectures. This is nowhere mor

Five Reasons Why You Should Use a Git-based CMS (Part 5 of 5)
In our previous posts we looked at CrafterCMS and its Git-based versioning (part 1), distributed repository (part 2), dug in to Git’s underlying mechanics to see how it benefits deployment (part 3)and we looked at how the support for&n

Five Reasons Why You Should Use a Git-based CMS (Part 4 of 5)
In our previous posts we looked at CrafterCMS and its Git-based versioning (part 1), distributed repository (part 2) and deployment mechanics along with its decoupled architecture (part 3) In this post we’ll take a deep

Five Reasons Why You Should Use a Git-based CMS (Part 3 of 5)
Most CMS technologies are what we would call a “coupled CMS.” The content authoring and content delivery environments are usually part of the same stack. The act of “going live” with new content or a feature is essentially based on the act of m

Five Reasons Why You Should Use a Git-based CMS (Part 2 of 5)
Since the birth of content management system (CMS) technology, well over 20 years ago, platforms have been leveraging “obvious backends” like SQL databases as a store for the content. Not because it’s the best or right store for the job, but because