Blog
Filtering by category "git/page/2"

Building a YouTube Video Plugin for CrafterCMS
Introduction CrafterCMS is an open source CMS with a Git-based repository that enables developers, content authors, and ops to work together collaboratively to deliver stunning personalized, multi-channel experiences faster and easier than ever befor

Web CMS Architectures: Coupled, Decoupled, or Headless?
For many enterprises, choosing a web CMS platform to power their websites and other content applications can be a tough one to make. According to CMSWire, there can be upwards of 14 rules that businesses need to consider when choosing a content manag

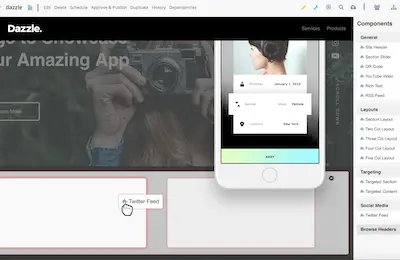
Crafter: A Headless CMS for SPAs
Single-page applications (SPAs) have been quietly taking center stage in the world of web development for some time. While the average user might not be aware, many of the most commonly used popular websites and social media platforms are SPAs. The l

Next.js In Review: An Exceptional Experience for Developers Building on a Headless CMS
Facebook's React UI framework, introduced in 2013, has been a trailblazer in the frontend world since its introduction. Developing dynamic websites with rich functionality was hard back then, and many devs (and upper management) considered Java

RedwoodJS: A Rails-Inspired Experience for Full-Stack Javascript
When Jordan Walke first released React.js in 2013, it was a revolutionary moment for many frontend developers. Using a virtual DOM and one-way data flow, he greatly simplified reasoning about web applications compared to other approaches at the time.

Git-based CMS: What It Is, and Why You Need It
Software projects around the world today rely on Git for source code management. The productivity gained from this distributed version control system is just one of the reasons why it has had such a massive impact on the software development world.Fo

In-Context Preview for Gatsby with CrafterCMS
GatsbyJS is a ReactJS and GraphQL based Static Site Generator that is great for developers and Ops but what about the content creators? Content Creators what in-context features like preview, point-n-click editing and drag-n-drop. CrafterCMS and Gatsby provide the solution.

How to Install CrafterCMS
In this article we cover the various ways you can install CrafterCMS with pointers to resources and documentation as well as step-by-step instructions for installing CrafterCMS via a simple download.

Is GraphQL the Next API Standard for CMS?
GraphQL has enjoyed tremendous growth in popularity, becoming a de'jour standard in the development community with bindings for well over 15 languages and pluggability with many backends. While GraphQL was never designed to be an API standard for CMS platforms, it may be one of the best things to happen for APIs for content management. Is GraphQL the Next API Standard for CMS?

Setup CrafterCMS Authoring Using Crafter's AWS AMI
In this tutorial we will demonstrate how to launch, configure and sign in to Crafter's AWS AMIs for Crafter Studio, the authoring component of CrafterCMS.

Setup CrafterCMS Delivery Using Crafter's AWS AMI
In this tutorial we will demonstrate how to launch, configure and sign in to Crafter's AWS AMIs for Crafter Engine, the delivery component of CrafterCMS and wire it to a Crafter Authoring instance to host deployed Crafter sites.

CMS for SPAs Tutorial: Using Vue and GraphQL with CrafterCMS
In this tutorial you will learn to integrate existing Vue applications using Graph QL and CrafterCMS to supply content