Blog
Filtering by category "Tutorial"

Building a YouTube Video Plugin for CrafterCMS
Introduction CrafterCMS is an open source CMS with a Git-based repository that enables developers, content authors, and ops to work together collaboratively to deliver stunning personalized, multi-channel experiences faster and easier than ever befor

In-Context Preview for Gatsby with CrafterCMS
GatsbyJS is a ReactJS and GraphQL based Static Site Generator that is great for developers and Ops but what about the content creators? Content Creators what in-context features like preview, point-n-click editing and drag-n-drop. CrafterCMS and Gatsby provide the solution.

How to Install CrafterCMS
In this article we cover the various ways you can install CrafterCMS with pointers to resources and documentation as well as step-by-step instructions for installing CrafterCMS via a simple download.

Setup CrafterCMS Delivery Using Crafter's AWS AMI
In this tutorial we will demonstrate how to launch, configure and sign in to Crafter's AWS AMIs for Crafter Engine, the delivery component of CrafterCMS and wire it to a Crafter Authoring instance to host deployed Crafter sites.

Setup CrafterCMS Authoring Using Crafter's AWS AMI
In this tutorial we will demonstrate how to launch, configure and sign in to Crafter's AWS AMIs for Crafter Studio, the authoring component of CrafterCMS.

Headless CMS: Enable In-Context Preview and Editing in an External Application
Do you have an existing application that has content in it that you want to manage but you don’t want to completely rebuild in a CMS? This use case is more common than you can imagine. Developers start building an application only much later to find it would benefit from CMS authoring capabilities like in-context editing and preview. What’s the solution? Rebuild the application? No. CrafterCMS is a headless CMS that’s front-end agnostic. It can plug into any application. Let’s look at a very simple example. Just recently I posted a blog that used Node JS an external application that called CrafterCMS headless CMS capabilities for content via APIs.

CMS for SPAs Tutorial: Using React and Node JS with CrafterCMS 3.x
The most traditional, full-featured CMS platforms are not designed to handle headless content and most headless CMS platforms aren’t full-featured and have only basic authoring support. CrafterCMS is both full-featured and fully supports headless CMS capabilities. That’s pretty unique. In this tutorial, you will learn how to create a content-rich, ReactJS-based Single Page Application (SPA) with in-context editing and other full-featured authoring capabilities.

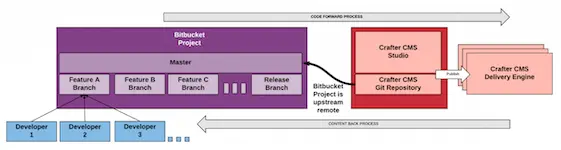
Integrating CrafterCMS with BitBucket for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional CMS platforms handle very well at scale. CrafterCMS, a 100% open source CMS platform that includes a Git-based repository designed to handle not only authoring but also DevOps seamlessly. We call this seamless collaboration between devops and authors DevContentOps™.

Integrate CrafterCMS with Jenkins to Automate DevOps: Code Forward, Content Back Process
Great DevOps helps us build better software products faster. One of the key elements of DevOps is automation within the development process across lower development environments. Jenkins, Bamboo, Travis and many other platforms like them a

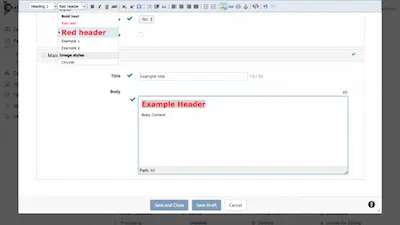
CrafterCMS: Custom Styles in Your RTE
rafter CMS’s Rich Text Editor (RTE) applies your styles right in line. There’s no need to save and preview before you can see your changes.

Integrating CrafterCMS with GitLab for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Learn how to integrate CrafterCMS with your GitLab based source control and development process.

CMS for NodeJS: Using CrafterCMS Javascript SDK on the Server with Node JS
In this blog, we will focus on the language-specific bindings for Javascript, the CrafterCMS Javascript SDK applied on the server side with Node JS. A deep dive on the Javascript SDK and architecture can be found in this blog post: Introducing CrafterCMS Javascript SDK